In my project, I’ve to cover several browsers and in different operating system. So, I’m using currently selenium webdriver to execute functional test automation by using cucumber testing tools and capybara library. If you want to play around with testingbot easily — get the hands dirty by downloading the project from github.
List of Browser & OS Coverage:
- Firefox (Windows OS, Mac OS X)
- Chrome (Windows OS, Mac OS X)
- Safari (Mac OS X)
- IE browser 10 (Windows OS)
- IE Browser 11
- Microsoft EDGE Browser (Upcoming)
In Windows OS, we have OS 7 and OS 10. In Mac OS X, we have El Capitan, Yosemite.
Now, we have looked into some solutions. We have found Testingbot Integration can simply the solution and we can get test coverage of any browsers and operation on request.
Solution:
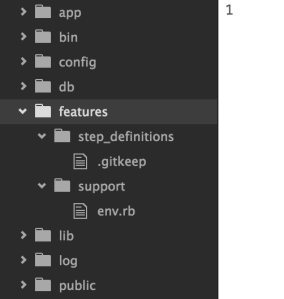
In env.rb file,
List of browser version/operating system declaration format has given at testingbot browser coverage
require 'capybara'
require 'capybara/cucumber'
require 'rspec'
require 'selenium/webdriver'
require 'testingbot/cucumber'
if ENV['TESTINGBOT_BROWSER']
caps = {}
caps[:browser] = ENV['TESTINGBOT_BROWSER'] || "chrome"
caps[:version] = ENV['TESTINGBOT_BROWSERVERSION'] || "35"
caps[:platform] = ENV['TESTINGBOT_BROWSEROS'] || :WIN10
Capybara.default_driver = :testingbot
Capybara.register_driver :testingbot do |app|
client = Selenium::WebDriver::Remote::Http::Default.new
client.timeout = 120
Capybara::Selenium::Driver.new(app,
:browser => :remote,
:url => "http://clientkey:clientsecretkey@hub.testingbot.com:4444/wd/hub",
:http_client => client,
:desired_capabilities => caps)
end
else
caps = Selenium::WebDriver::Remote::Capabilities.chrome
caps.version = "35"
caps.platform = :WIN10
Capybara.default_driver = :testingbot
Capybara.register_driver :testingbot do |app|
client = Selenium::WebDriver::Remote::Http::Default.new
client.timeout = 120
Capybara::Selenium::Driver.new(app,
:browser => :remote,
:url => "http://clientkey:clientsecretkey@hub.testingbot.com:4444/wd/hub",
:http_client => client,
:desired_capabilities => caps)
end
end
In lib/cucumber_helpber.rb file,
require 'capybara/cucumber'
require 'rspec/expectations'
Capybara.default_driver = :testingbot
Capybara.app_host = "https://trello.com"
Capybara.run_server = true
Capybara.default_wait_time = 5
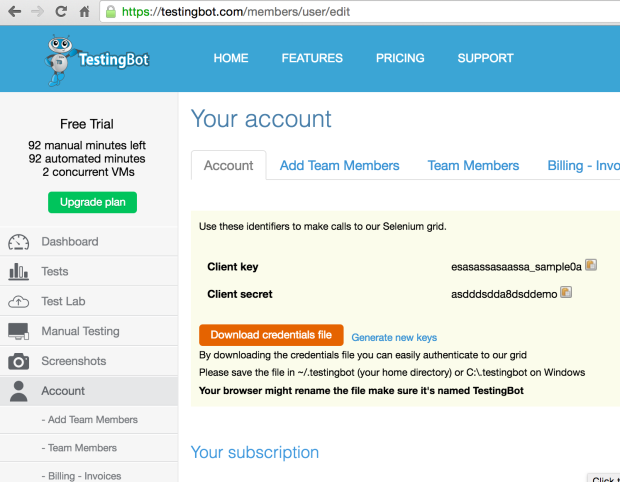
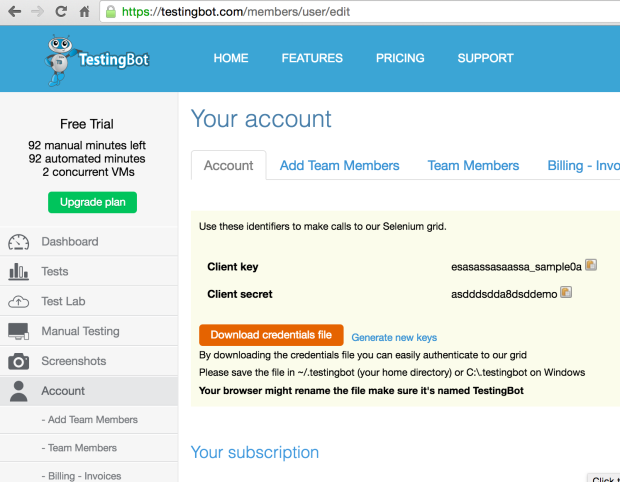
In env file, you’ve to add Client key and Client Secret Key. Which is available under accounts settings of testingbot

That’s it. Enjoy.
References: For demo See this Link